Add Static Facebook Pop Out Like Box with Smooth Jquery Hover Effect

Allow, bertemu kembali, di kesempatan akan dibahas mengenai widgets wordpress Add Static Facebook Pop Out Like Box with Smooth Jquery Hover Effect simak selengkapnya
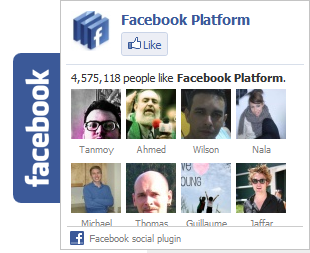
In this tutorial, I will show you how to add a cool floating Facebook like widget for Blogger that slides to the left on mouseover. Demo: You can see a static Facebook badge on the right side of this blog:
Adding Static Facebook Like widget on Blogger
Step 1. Log in to your Blogger account, go to "Template" and hit the "Edit HTML" button
Step 2. Click anywhere inside the code daerah and press the CTRL + F keys to cermat the search box:
Step 3. Search (CTRL + F) for this tag:
</head>
Step 4. Add the following code just before/above </head> tag:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
Step 5. Save the Template.
Step 6. Go to Layout > Add a new Gadget > select the 'HTML/JavaScript' gadget and paste the code below in the HTML box:
<style type="text/css">
#fbplikebox
display: block;
padding: 0;
z-index: 99999;
position: fixed;
background: #ffffff;
.fbplbadge
background-color: #3B5998;
display: block;
height: 150px;
top: 50%;
margin-top: -75px;
position: absolute;
left: -47px;
width: 47px;
background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFLbKZNaxSZ4kHXPjhMneDXMRYVX9-cge0moliHhixOhe_uhv7MrY08iP7g86aRMeEIARvQPNZLRvG7NOepYLYFMtFX1_t1wIHONsMtQvPGE3AdppJ1NjRUen-2avZm2AYt56n6ncFlB4/s1600/vertical-right.png");
background-repeat: no-repeat;
overflow: hidden;
-webkit-border-top-left-radius: 8px;
-webkit-border-bottom-left-radius: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-bottomleft: 8px;
border-top-left-radius: 8px;
border-bottom-left-radius: 8px;
</style>
<script type="text/javascript">
/*<![CDATA[*/
(function(w2b)
w2b(document).ready(function()
var $dur = "medium"; // Duration of Animation
w2b("#fbplikebox").css(right: -250, "top" : 100)
w2b("#fbplikebox").hover(function ()
w2b(this).stop().animate(
right: 0
, $dur);
, function ()
w2b(this).stop().animate(
right: -250
, $dur);
);
w2b("#fbplikebox").show();
);
)(jQuery);
/*]]>*/
</script>
<div id="fbplikebox" style="display:none;">
<div class="fbplbadge"></div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=YOUR-FACEBOOK-PAGE&width=250&height=250&colorscheme=light&show_faces=true&border_color=%23C4C4C4&stream=false&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:250px;" allowtransparency="true"></iframe>
</div>
Step 7. Replace YOUR-FACEBOOK-PAGE text with your Facebook fan page URL. Then, you will need to replace the following characters in the URL, as follows:
The : symbol with:
%3A
The / symbol with:
%2F
For example, the Facebook fan page of this blog is:
http://www.facebook.com/pages/Helplogger/120574614736021
After replacing the above symbols, the Facebook fan page would look like this:
http%3A%2F%2Fwww.facebook.com%2Fpages%2FHelplogger%2F120574614736021
Other settings (optional):
- to change background color of the fan box, replace the #ffffff value in red. You can pick the favorite color using this Color Code Generator.
- to change the Facebook badge color, replace the #3B5998 color value with your own.
- to change the width and height of the Facebook box, change the values in red (250)
Step 8. Now you can save this static Facebook fan box widget - press the 'Save' button. Enjoy!
Credit goes to Harish (way2blogging)
Oke penjelasan mengenai Add Static Facebook Pop Out Like Box with Smooth Jquery Hover Effect semoga artikel ini berfaedah salam
Tulisan ini diposting pada tag widgets wordpress, widgets xiaomi,





Komentar
Posting Komentar